
چطور با دروپال یک وب سایت ریسپانسیو بسازیم
این روز ها تعداد زیادی از کاربران در سطح اینترنت برای وب گردی از گوشی های موبایل یا تبلت ها با اندازه و ابعاد متنوعی استفاده می کنند. در واقع، 52 درصد از کل ترافیک وب سایت ها از طریق تلفن همراه انجام می شود. اگر وب سایت دروپال شما برای دستگاه های موبایلی بهینه سازی نشده باشد، بدین معنی است، که نیمی از بازدیدکنندگان سایت شما ممکن است نسخه ای غیر کاربردی و با ظاهری بهم ریخته را مشاهده کنند.
خوشبختانه، ابزارهای بهینه سازی سایت برای موتورهای جستجو برای کمک به طراحی وب سایت های با سیستم مدیریت محتوای دروپال به شکل ریسپانسیو وجود دارد. توسعه دهندگان این CMS، ماژول هایی طراحی کرده اند که به ما امکان بهینه سازی آن را می دهد. بنابراین با کمی تلاش می توانیم سایت های دروپالی خود را برای نسخه های موبایلی به خوبی بهینه سازی و ریسپانسیو کنیم.
در این مقاله، نحوه بهینه سازی سایت دروپال برای دستگاه های تلفن همراه را در پنج مرحله توضیح خواهیم داد.
چرا بهینه سازی سایت برای موبایل اهمیت دارد؟
وب سایت هایی که برای استفاده در دسکتاپ طراحی شده باشد، ممکن است در موبایل یا تبلت به درستی قابل نمایش و استفاده نباشد. بنابراین، با توجه به الگوریتم های گوگل که به نسخه موبایلی سایت ها بسیار اهمیت می دهد، این مهم است که وضعیت نمایش سایت دروپال خود را در نسخه های موبایلی و تبلت چک کنید، که به بهترین شکل ممکن نمایش داده شود.
مزایای زیادی برای بهینه سازی سایت در نسخه های موبایلی وجود دارد:
- بهبود زمان بارگذاری، که برای نسخه موبایلی بسیار مهم است.
- عدم ترک سایت هایی که در کمتر از چند ثانیه بارگذاری می شوند، توسط کاربران.
- بهرمندی سایت های بهینه برای نسخه های موبایلی از رتبه های بالای موتور های جستجو و بهبود سئو.
خوشبختانه، بهینه سازی وب سایت های دروپال برای دستگاه های موبایلی خیلی سخت نیست. تنها چیزی که نیاز است کمی زمان، و چند ماژول خاص برای انجام این کار می باشد.
نحوه طراحی یک وب سایت واکنش گرا با دروپال
نکات زیر به شما کمک می کند که وب سایت دروپال خود را برای نسخه های موبایلی بهینه سازی کنید، با فرض اینکه شما حداقل یک وب سایت طراحی شده با سیستم مدیریت محتوای Drupal دارید.
اگر در این زمینه تازه کار هستید، حتماً با یک توسعه دهنده متخصص دروپال مشورت کنید. با این حال، این آموزش می تواند، راهنمایی برای شروع بهینه سازی برای مدیران سایت ها و توسعه دهندگان باشد.
-
نصب منوی موبایلی
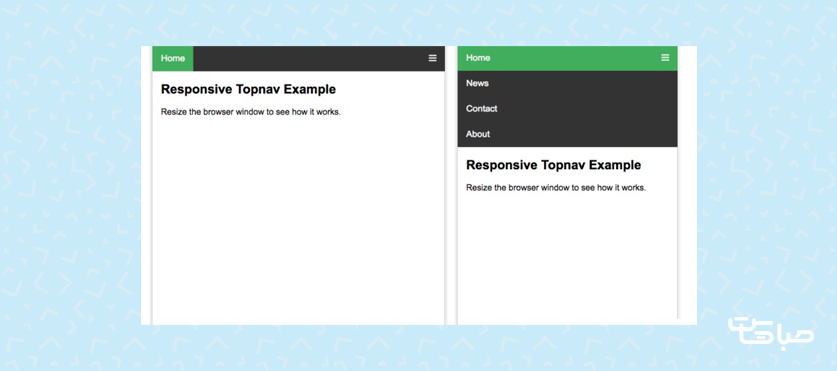
در ابتدا، داشتن منویی که برای دستگاه های موبایلی بهینه سازی شده باشد، بسیار مهم است. این منو می تواند پیوند های ناوبری سایت را به درستی در صفحه های باریک نمایش دهد.
احتمالاً محبوب ترین سبک منوی موبایلی، آیکون hamburger باشد. در این حالت زمانی که صفحه به اندازه مشخصی کوچک می شود، منو با نماد ساده ای به شکل سه خط افقی زیر هم نمایش داده می شود. وقتی روی این آیکون کلیک کنیم، منوی اصلی سایت در یک دسته بندی زیبا نمایش داده می شود:
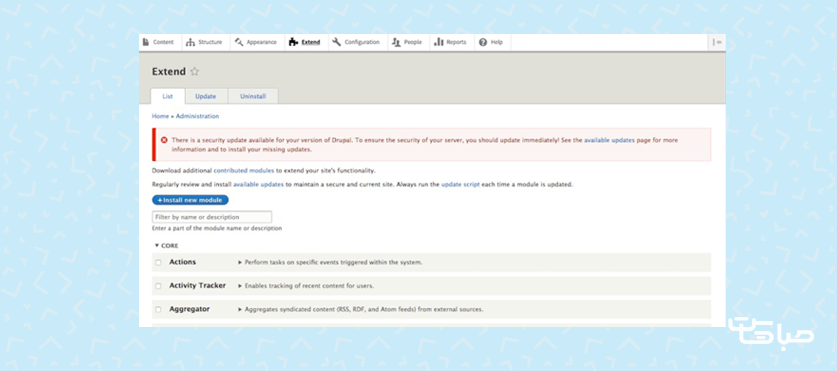
 با نصب ماژول Responsive Menus می توانید این منو را بر روی سایت خود نصب نمایید. در صفحه این ماژول، فایل با پسوند tar.gz file را دانلود کنید. سپس در داشبورد دروپال، روی سربرگ Extend کلیک کنید:
با نصب ماژول Responsive Menus می توانید این منو را بر روی سایت خود نصب نمایید. در صفحه این ماژول، فایل با پسوند tar.gz file را دانلود کنید. سپس در داشبورد دروپال، روی سربرگ Extend کلیک کنید:
 سپس، دکمه Install New Module را انتخاب کرده و فایل tar.gz را بارگذاری کنید. در نهایت با اعمال پیکربندی و تنظیم ماژول می توانید این منو را فعال کنید.
سپس، دکمه Install New Module را انتخاب کرده و فایل tar.gz را بارگذاری کنید. در نهایت با اعمال پیکربندی و تنظیم ماژول می توانید این منو را فعال کنید. -
Minify کردن کد ها
همانطور که گفته شد، بارگذاری سریع سایت در نسخه های موبایلی بسیار مهم است، بنابراین بهتر است فایل هایی مثل فایل های جاوا اسکریپت، CSS، و HTML که در برخی مواقع می توانند، بسیار حجیم باشند، Minification کنیم. با این عمل، تمامی این فایل ها، کم حجم شده و عناصر غیر ضروری از کد های سایت حذف خواهند شد. در نتیجه بارگذاری سایت با سرعت بسیار بیشتری انجام می شود.
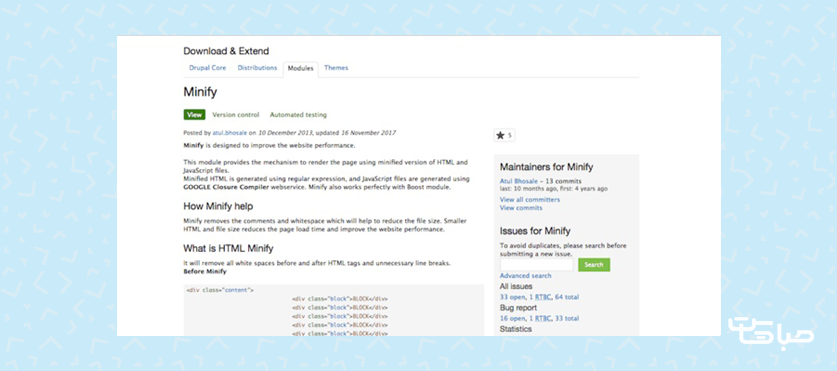
با نصب ماژول Minify در داشبورد دروپال، می توانید این کار با به طور خودکار انجام دهید. در صفحه این ماژول فایل tar.gz را دانلود کنید:
 سپس، فایل نصب ماژول را در مسیر modules قرار می دهیم. حالا به راحتی می توانیم، در داشبورد دروپال، از قسمت Administration > Modules و انتخاب Enable Newly Added Modules آن را فعال کنید.
سپس، فایل نصب ماژول را در مسیر modules قرار می دهیم. حالا به راحتی می توانیم، در داشبورد دروپال، از قسمت Administration > Modules و انتخاب Enable Newly Added Modules آن را فعال کنید.
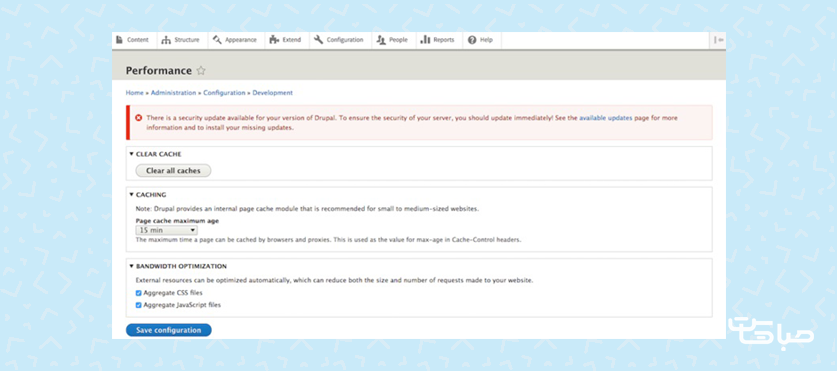
در ادامه با فعال کردن چک باکس کنار گزینه Minify می توانید تنظیم کنید، که عملیات کم حجم سازی به طور خودکار انجام شود. به منظور دسترسی به تنظیمات ماژول، می توانید به مسیر Administration> Configuration> Performance مراجعه نمایید. اگر در خصوص این تنظیمات اطلاعات کافی ندارید، حتماً از یک توسعه دهنده متخصص دروپال کمک بگیرید. -
فعال کردن Browser Caching
در مرحله بعدی، کش مرورگر را برای ذخیره سازی داده های سایت فعال می کنیم. این قابلیت به این صورت عمل می کند، که بعد از اولین بارگیری سایت، داده های سایت را در مرورگر به اصلاح cache می کند، سپس در دفعات بعدی که کاربر به سایت مراجعه می کند، فایل های کش شده را با سرعت بیشتری برای کاربر نمایش می دهد.
این ویژگی برای سایت هایی که بروزرسانی زیادی ندارند، بیشتر کاربردی است. بنابراین با هربار بازدید از سایت، تمامی داده ها از سرور بر روی مرورگر بارگیری نخواهند شد.
برای مثال، اگر سایت شما دارای یک تصویر پس زمینه بسیار بزرگ باشد، ممکن است بارگذاری صفحه را با تأخیر مواجه کند. حالا اگر این تصویر در کش مرورگر ثبت شود، در کامپیوتر شخصی بازدیدکننده ذخیره می گردد.
بنابراین فقط برای بار اول بارگیری می شود، و در دفعات بعدی از تصویر ذخیره شده برای بارگذاری سایت با سرعت بالایی استفاده می شود.
در دروپال، کش مرورگر یک ابزار داخلی است، و نیازی به نصب ماژول ندارد. بدین منظور با مراجعه به مسیر Administration > Configuration > Development > Performance می توانید به این قسمت دسترسی پیدا کنید:

-
بهینه سازی تصاویر
اگر در سایت شما تصاویر زیادی با ابعاد بزرگ استفاده شده است، به احتمال زیاد سرعت بارگذاری سایت در دستگاه های موبایل کمی کند تر خواهد بود. بنابراین، یکی از راه های افزایش سرعت سایت، بهینه سازی تصاویر می باشد. این روش بدون آسیب رساندن به کیفیت تصاویر، حجم آن ها را کاهش می دهد.
روش های زیادی برای بهینه سازی تصاویر قبل از بارگذاری آن ها در سایت وجود دارد. علاوه بر این می توانید با استفاده از ماژول ImageAPI Optimize، تمامی تصاویر بارگذاری شده در دروپال را بهینه سازی کنید:
 مشابه سایر ماژول ها، ابتدا باید فایل tar.gz این ماژول را از صفحه آن دانلود کنید، سپس آن را در داشبورد دروپال نصب و فعال کنید.سپس به قسمت Administration > Settings > Imageapi مراجعه نموده، و ImageAPI Optimize را فعال می کنیم. در بخش تنظیمات این افزونه می توانیم، گزینه بهینه سازی خودکار را نیز فعال کنیم.
مشابه سایر ماژول ها، ابتدا باید فایل tar.gz این ماژول را از صفحه آن دانلود کنید، سپس آن را در داشبورد دروپال نصب و فعال کنید.سپس به قسمت Administration > Settings > Imageapi مراجعه نموده، و ImageAPI Optimize را فعال می کنیم. در بخش تنظیمات این افزونه می توانیم، گزینه بهینه سازی خودکار را نیز فعال کنیم. -
افزودن قوانین @media برای سایز تصاویر
بهینه سازی تصاویر، حجم آن ها را کاهش می دهد، اما میزان فضایی که یک تصویر بر روی دیسک ذخیره سازی اشغال می کند، نیز مهم است. یک تصویر با ابعاد 600*800 پیکسل ممکن است، در صفحه لپ تاپ خوب به نظر برسد، اما در صفحه 700*400 پیکسل موبایل چطور؟
خوشبختانه، با استفاده از قوانین @media در دروپال می توانیم، برای تصاویر بسته به اندازه صفحه نمایش هر بازدیدکننده، ابعاد تصاویر را محدود کنیم. برای این کار:
- مطمئن شوید، ماژول های Breakpoint و Responsive Images فعال شده باشند.
- نقاط شکست را با استفاده از ماژول breakpoints تنظیم می کنیم. به این صورت که می توانیم مشخص کنیم، نقطه شکست در نمایشکر لپ تاپ، تبلت و موبایل به چه صورت باشد.
- برای مشخص نمودن استایل تصاویر برای هر نقطه شکست، به بخش مدیریت تصاویر ریسپانسیو مراجعه می کنیم، در این بخش می توانیم نحوه نمایش تصاویر در صفحات کوچکتر را مدیریت کنیم.
جمع بندی
بنابراین، یاد گرفتیم که بهینه سازی وب سایت های مبتنی بر Drupal برای دستگاه های موبایلی بسیار مهم است. تعداد زیادی از کاربران برای مرور وب سایت ها از گوشی موبایل خود استفاده می کنند، و اگر زمان بارگذاری سایت شما طولانی شود، یا طراحی سایت ریسپانسیو نباشد و با ظاهری نامناسب نمایش داده شود، کاربران سایت را ترک خواهند کرد، و این آسیب جدی به سئوی سایت شما وارد می کند.
همانطور که توضیح داده شد، با پنج مرحله ساده می توانیم وضعیت بهینه بودن و ریسپانسیو سایت دروپال خود را بررسی و بهبود دهیم. این پنج مرحله شامل موارد زیر می شود:
- نصب منوی موبایلی
- Minify کردن کد ها
- فعال کردن Browser Caching
- بهینه سازی تصاویر
- افزودن قوانین @media برای سایز تصاویر
امیدواریم این مقاله برایتان مفید واقع شده باشد. اگر سوالی دارید که در این مقاله پاسخش را پیدا نکردید، در قسمت کامنت ها سوال خود را مطرح کنید، کارشناسان ما در کمتر از چند دقیقه به سوالات پاسخ خواهند داد.
این مقاله را با دوستان خود به اشتراک بگذارید.
موفق باشید.







