
چگونه یک وب سایت ریسپانسیو داشته باشیم؟
طراحی وب سایت واکنش گرا یا RWD یک استراتژی طراحی صفحات وب است که هدف آن سازگاری و نمایش مناسب صفحات وب در دستگاه های
مختلف همچون تلفن همراه، تبلت و دسکتاپ و مرورگرهای مختلف است.طراحی ریسپانسیو یکی از فاکتوهای مهم برای کسب رتبه بهتر در موتورهای
جستجو همچون گوگل است.درصورتیکه بازدیدکنندگان سایت از طریق گوشی موبایل به وب سایت شما مراجعه نمایند و با ظاهر نامناسب مواجه شوند،
قطعاً وب سایت شما را ترک خواهند کرد.در این مقاله راهکارهای رایج برای طراحی صفحات ریسپانسیو بررسی شده اند.
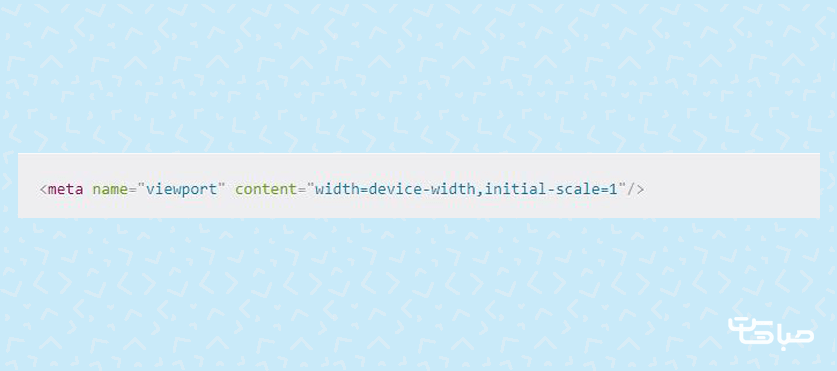
استفاده از متا تگ Viewport
متا تگ viewport دستورالعمل هایی را در مورد نحوه کنترل ابعاد صفحه به مرورگر می دهد.هنگامی که متا تگ viewport وجود ندارد
مرورگرهای تلفن همراه، صفحات وب را با تنظیمات پیش فرض دسکتاپ نمایش می دهند.

استفاده از CSS Media Queries
اگر در طراحی ریسپانسیو صفحات وب تازه کارهستید، اولین و مهمترین قدم، یادگیری Media Query ها در css است. Media Query ها امکان
استایل دهی به المان ها براساس عرض صفحه نمایش را فراهم می سازند.یکی از استراتژی های رایج CSS این است که ابتدا استایل های مربوط به
تلفن همراه را بنویسید.
Media Query ها بخش مهمی از طراحی وب واکنش گرا هستند که معمولاً برای grid layout ها، اندازه فونت، margin ها و
padding هایی که بین صفحات با اندازه های مختلف و جهت های مختلف متفاوت است، استفاده می شود.
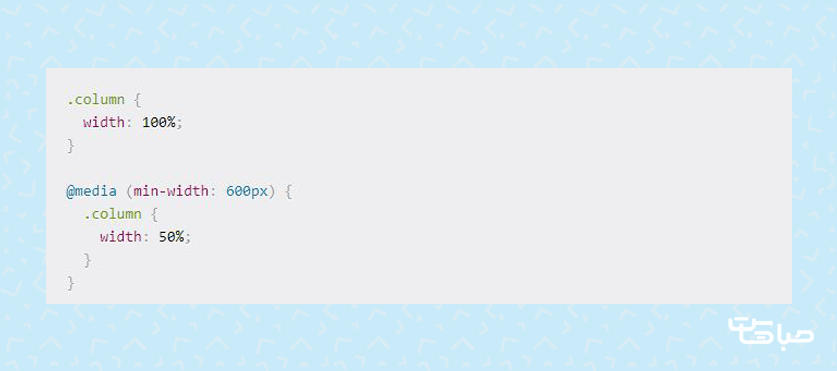
در مثال زیر عرض ستون برای دستگاه های کوچکتر 100٪ است، اما در دستگاه های با عرض بزرگتر از 600px پنجاه درصد است.

استفاده از Flexbox
شاید برای شما این سوال پیش آمده باشد که Flexbox چه کاری انجام می دهد؟
فلکس باکس، ساده ترین راه برای ایجاد مرکزیت عمودی با CSS و یا ایجاد طرح بندی شبکه ای یا grid layout است.
فلکس باکس راهکاری مؤثر برای چیدمان، تراز کردن و توزیع فضا بین آیتم های یک container است.
برای استفاده از Flexbox، ابتدا یک conatainer برای فلکس تعریف می کنیم و استایل display:flex را به آن می دهیم.
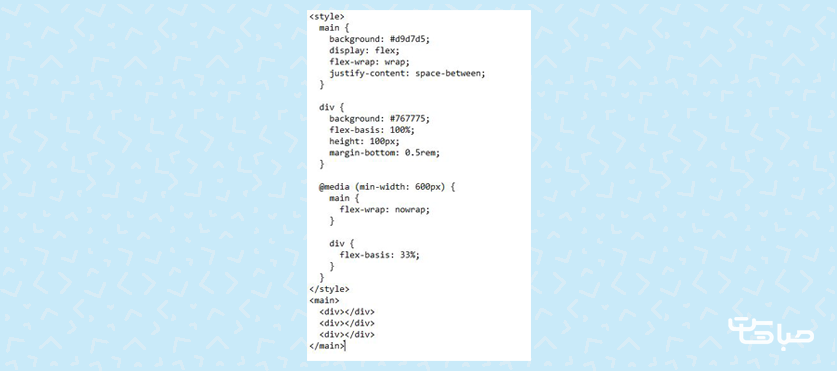
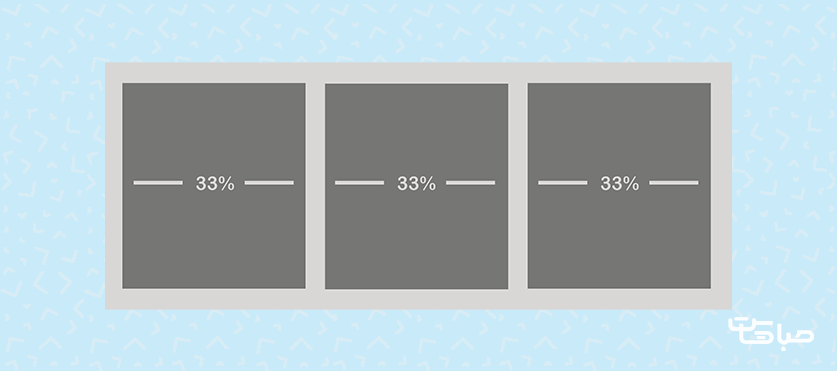
در مثال زیر، از ترکیب فلکس باکس با media Query برای ایجاد یک طراحی ریسپانسیو استفاده شده است.
-
flex-wrap: این ویژگی مشخص می کند که آیتم های موجود در فلکس باکس باید در یک ردیف و یا زیر هم قرار بگیرند.
- flex-basis: اندازه آیتم های فلکس باکس را نشان می دهد.
- justify-content: هنگامیکه آیتم های فلکس باکس از همه فضای موجود استفاده نکنند؛ این ویژگی محل قرار گرفتن آیتم ها در محور
افقی را مشخص می کند.

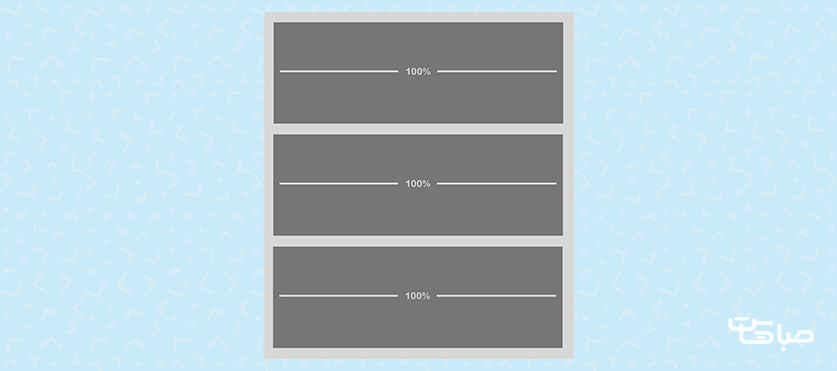
تصویر اول خروجی کد بالا در گوشی موبایل و تصویر دوم خروجی این کد در دسکتاپ را نشان می دهد.


پیمایش با Overflow Scroll
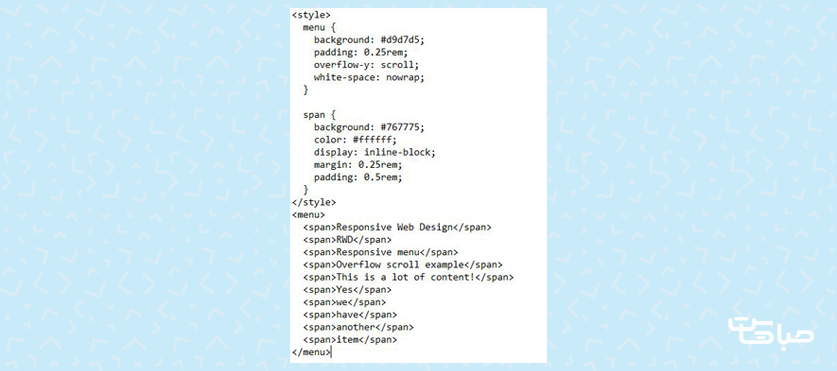
ویژگی overflow:scroll مشخص می کند که در صورت سرریز محتوا، یک نوار پیمایش یا اسکرول برای مشاهده بقیه محتوا اضافه گردد.
از کاربردهای متداول استفاده از این تکنیک، می توان به منوها و جداول قابل پیمایش اشاره نمود.
- overflow-x: مشخص می کند که با لبه های چپ و راست محتوا چه باید کرد. در صورت نیاز اسکرول افقی ایجاد می کند.
- overflow-y: مشخص می کند که با لبه های بالا و پایین محتوا چه باید کرد. در صورت نیاز اسکرول عمودی ایجاد می کند.

تصاویر ریسپانسیو
با استفاده از ویژگی های مدرن تگ img می توانیم تصاویر را برای طیف وسیعی از دستگاه ها و رزولوشن ها ریسپانسیو نماییم.

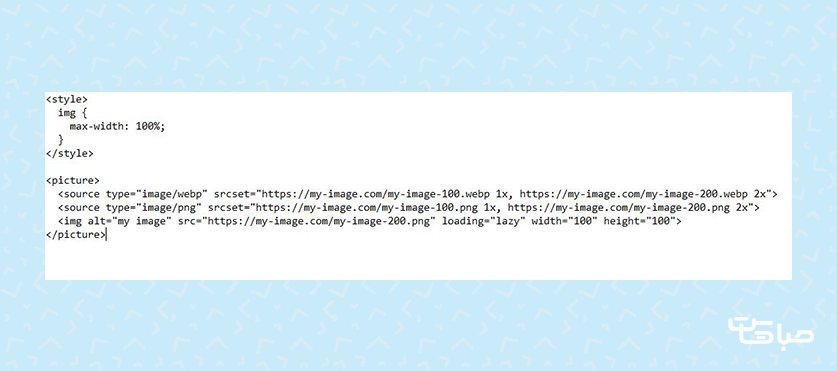
در مثال بالا
max-width: به تصویر اجازه می دهد تا اندازه خود را بر اساس عرض container تنظیم کند.
- ترکیب تگ های picture, source, img: با استفاده از ترکیب این برچسب ها، در واقع فقط یک تصویر را ارائه می دهیم و بهترین و مناسب ترین
تصویر بر اساس دستگاه کاربر را بارگذاری می کنیم.برچسب source دوم به یک فایل PNG از همان تصویر برای مرورگرهایی که از
WebP پشتیبانی نمی کنداشاره می نماید. WebP یک فرمت با قابلیت فشرده سازی پیشرفته برای تصاویر مبتنی بر وب است.
- source: برای ارجاع به یک تصویر WebP استفاده می شود که می تواند توسط مرورگرهایی که از آن پشتیبانی می کند، مورد استفاده قرار بگیرد.
- srcset: بسته به وضوح صفحه نمایش دستگاه خاص، به مرورگر اطلاع می دهد که کدام تصویر باید نمایش داده شود.
loading = lazy: پیاده سازی لود تنبل یا lazy loading را انجام می دهد.
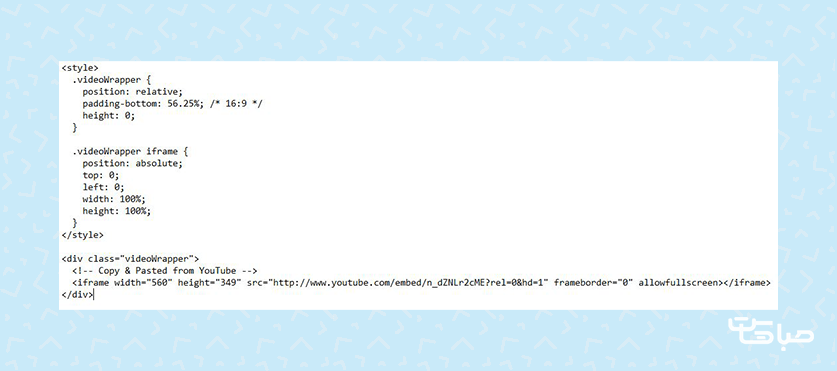
ویدئوهای ریسپانسیو
یک استراتژی کلیدی برای ایجاد تصاویرریسپانسیو، ویدئوها، iframe ها و سایر عناصر استفاده از aspect-ratio است. aspect-ratio یک تکنیک
جدید نیست و یک ابزار مفید برای برنامه نویسان وب است.

استفاده از قالب های از پیش طراحی شده
برای صرفه جویی در وقت می توانید از قالب از پیش طراحی شده ریسپانسیو استفاده کنید. وردپرس گزینه های متعددی در این زمینه را
به صورت رایگان و پولی ارائه می دهد.
استفاده از فریم ورک های رایج
یکی از راهکارهای رایج برای ایجاد صفحات وب ریسپانسیو، استفاده از فریم ورک های رایج برای ریسپانسوسازی است. در ادامه به بررسی بهترین
فریم ورک های موجود برای طراحی ریسپانسیو صفحات وب می پردازیم. برای افزایش سرعت وب سایت های وردپرسی پیشنهاد می گردد از
هاست وردپرس استفاده نمایید.
-
فریم ورک Bootstrap
Bootstrap محبوب ترین فریم ورک HTML ، CSS و JS برای توسعه پروژه های ریسپانسیو در وب است. بوت استرپ برنامه نویسی فرانت-اند را
سریعتر و آسانتر می کند. Bootstrap مجموعه گسترده ای از اسناد، مثالها و نسخه های نمایشی را برای شروع و آموزش سریع فراهم ساخته است.
جدیدترین نسخه بوت استرپ، Bootstrap5 است.
-
فریم ورک Tailwind CSS
Tailwind یک روش مدرن مبتنی بر ابزار را برای ایجاد سایت های واکنش گرا ارائه می دهد. این فریم ورک دارای تعداد زیادی کلاسهای کاربردی است که
به شما امکان می دهد وب سایت های مدرن را بدون نوشتن CSS بسازید.در صورت استفاده از این فریم ورک میبایست اندازه فایل CSS نهایی را
کاهش دهید، در غیر اینصورت یک فایل CSS بزرگ به دست خواهید آورد.
-
فریم ورک UIkit
UIkit یک فریم ورک سبک و ماژولار برای توسعه سریع و قدرتمند رابط های وب است. UIkit مجموعه ای جامع از اجزایHTML ، CSS و JS را
در اختیار شما قرار می دهد که استفاده از آن آسان و با قابل سفارشی سازی و توسعه است.
-
فریم ورک Semantic UI
Semantic UI یک فریم ورک پیشرفته CSS است که بیش از 50 المانUI و بیش از 300 متغیر CSS را برای سفارشی سازی ارائه می دهد و با
مقادیر EM برای طراحی واکنش گرا ساخته شده است؛ همچنین براساس flexbox است.Semantic یک فریم ورک CSS آماده است و با فریم ورک هایی
مانندReact ، Angular، Meteor و Ember سازگار است. به این معنی که می توانید آن را با هر یک از این فریم ورک ها ادغام کرده و
لایه UI خود را در کنار منطق برنامه خود سازماندهی کنید.
-
فریم ورک Materialize
Materialize یک فریم ورک ریسپانسیو مدرن است که بر اساس Material Design طراحی شده است. متریال دیزاین توسط گوگل
ارائه شده است ویک روند طراحی محبوب است که شامل کارت، سایه و انیمیشن می شود.
-
فریم ورک Material Design Lite Framework (MDL)
Material Design Lite Framework ارائه شده توسط Google یکی از محبوب ترین فریم ورک های CSS برای افزودن ظاهر و طراحی متریال
به وب سایت های شما است.این فریم ورک متکی بر به هیچ کدام از فریم ورک های جاوا اسکریپت نیست؛ اما برای استفاده در دستگاه های مختلف
سازگاراست و برای مرورگرهای قدیمی یک درجه پایین تر را ایجاد می کند.
-
فریم ورک Skeleton
اگر در حال انجام پروژه کوچکی هستید و احساس نمی کنید به تمام ابزارهای فریمورک های بزرگتر نیاز دارید، می توانید از Skeleton استفاده کنید.
Skeleton فقط تعداد انگشت شماری از عناصر استاندارد HTML را در بر می گیرد و شامل grid، 12 ستونی است.
از فریم ورک های رایج دیگر می توان به موارد زیر اشاره کرد:
- Bulma
- Pure CSS
- Milligram
- Spectre.css
ابزارهای تست وب سایت های ریسپانسیو
ابزارهای مفید متعددی برای کمک به طراحان وب سایت در ایجاد وب سایت با طراحی واکنش گرا وجود دارد.
شبیه سازی موبایل با Chrome DevTools
Chrome DevTools شبیه سازی تلفن همراه را با طیف وسیعی از تبلت ها و دستگاه های تلفن همراه ارائه می دهد. همچنین با گزینه "responsive"
امکان تعیین اندازه صفحه نمایش را برای شما فراهم می سازد.از ابزارهای رایج دیگر برای تست ریسپانسیو سازی سایت می توان به موارد زیر اشاره کرد:
- Responsinator
- Screenfly
- Ghostlab
- CrossBrowserTesting
راهکار صباهاست
هاست وردپرس صباهاست با استفاده از منابع قوی تر همچون RAM بالا و CPU قدرتمند، همچنین هارد NVMe که سرعت بالایی دارد و
برای میزبانی مناسب است؛ باعث افزایش کارایی و سرعت وب سایت های وردپرسی می گردد.هاست وردپرس برای وب سایت های
وردپرسی و همچنین فروشگاه های اینترنتی که با فروشگاه ساز ووکامرس طراحی شده اند، انتخاب بسیار مناسبی است و
باعث افزایش سرعت تا 5 برابر می گردد.
جمع بندی
در این مقاله تکنیک های مختلف برای طراحی سایت به صورت ریسپانسیو یا واکنش گرا به همراه مثال هایی از کدهای مورد استفاده در هر کدام از
روش ها مورد بررسی قرار گرفت. همچنین فریم ورک های رایج برای طراحی سایت به صورت ریسپانسیو و ابزارهای موردنیاز
برای تست ریسپانسیو سایت معرفی گردید.
امیدواریم این مقاله برایتان مفید واقع شده باشد. اگر سوالی دارید که در این مقاله پاسخش را پیدا نکردید، در قسمت کامنت ها سوال
خود را مطرح کنید، کارشناسان ما در کمتر از چند دقیقه به سوالات پاسخ خواهند داد.
این مقاله را با دوستان خود به اشتراک بگذارید.
موفق باشید.







