
PAGE EXPERIENCE و تاثیر آن بر سئو
در سال 2021، الگوریتم جستجوی گوگل در حال بروز رسانی جدیدی است که معیار Page Experience یا تجربه صفحه را به عنوان یکی از سیگنال های مهم در رتبه بندی وب سایت ها قرار داده است. تجربه صفحه شامل بخش Core Web Vitals می باشد، که توانایی یک وب سایت را در ارائه بهترین تجربه کاربری یا User Experience با سرعت بارگذاری و پاسخگویی خوب، و ثبات بصری در کامپیوتر های رومیزی و موبایل ها اندازه گیری می کند. در این مقاله از صباهاست، قصد داریم تجربه صفحه یا page experience و تاثیر آن بر سئو را به طور کامل توضیح دهیم. نحوه بررسی معیار ها و راه کار های بهبود آن نیز در ادامه این مطلب آموزش داده خواهد شد، پس با ما همراه باشید.
تجربه صفحه یا Page Experience چیست؟
تجربه صفحه برای سئو وب سایت به چه معناست؟ این بدان معناست که سایت شما باید از نظر تکنیکال یا فنی بهینه شده باشد و کاربرانی که وارد سایت می شوند، بهترین تجربه کاربری ممکن را در این سایت داشته باشند، بنابراین می توانید در جستجوی گوگل برای کلمات کلیدی مورد نظر خود، رتبه های بالایی را کسب کنید.
تمرکز گوگل در معیار های تجربه صفحه، فراتر از روش های قدیمی و سنتی سئو مثل تراکم کلمات کلیدی و متا دیتا ها می باشد، به نحوی که اولیت اول بهبود تجربه کاربران در وب سایت قرار داده شده است. این استراتژی ها معمولاً به تخصص در توسعه وب جهت پیاده سازی راه کار ها نیاز دارند.
بهینه سازی وب سایت، برای عملکرد بهتر در نتایج گول، باید با تجربه کاربری در موبایل آغاز شود. یعنی زمانی که کاربران، وب سایت ما را در گوشی موبایل خود باز می کنند، تجربه کاربری آن ها عالی باشد. به این دلیل که گوگل مدت ها پیش اعلام کرده بود که تمامی وب سایت ها را بر اساس نسخه موبایلی خود به جای نسخه دسکتاپ به عنوان "mobile-first indexing" کراول کرده و ایندکس می کند.
بنابراین اینکه چگونه وب سایت ها می توانند بهترین page experience را در گوگل کسب کنند تا رتبه آن ها در نتایج ارتقا پیدا کند، مستلزم درک عمیق تری از تعریف گوگل از page experience و معیار های آن می باشد. در ادامه این مقاله، نحوه عملکرد تجربه صفحه را توضیح خواهیم داد و پس از آن راه کارهای ممکن برای کسب رتبه بالاتر.
Page Experience و تأثیر آن بر سئو در گوگل
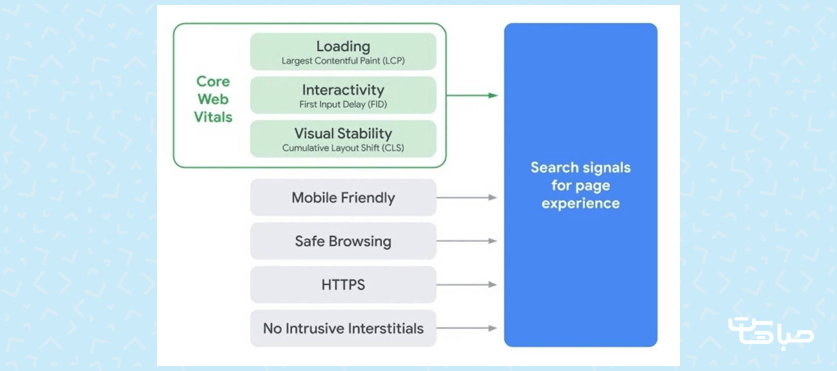
به طور خلاصه، Page Experience یک فاکتور جدید برای رتبه بندی نتایج جستجوها در گوگل است، که در آن کیفیت تجربه کاربر یا User Experience از صفحات وب سایت ها محاسبه می شود، و به عوامل زیر بستگی دارد:
- موبایل فرندلی بودن صفحات، شامل طراحی رسپانسیو، دسترسی و ...
- چقدر صفحات سریع بارگذاری می شوند – حتی در ارتباطات بد و کندی اینترنت
- چقدر محتوای صفحات وب بر اساس معیار های عملکردی که Core Web Vitals نامیده می شود، خوب عمل می کند.

اما پاداش وب سایت هایی که به کاربران تجربه صفحه استثنائی ارائه کنند، موقعیت بهتر در نتایج گوگل است. چرا؟ اولاً، این موضوع به نفع گوگل است، از این لحاظ که کاربران اطمینان پیدا می کنند که نتایج با کیفیتی از گوگل تحویل می گیرند. دوماً، با وجود رقابت سنگین بین سایت ها برای ارائه محتوای با کیفیت و بهینه برای جستجو، گوگل باید صفحات را با استفاده از تمایز هایی فراتر از محتوا رتبه بندی کند.
حتی قبل از این که ترافیک موبایلی وب سایت ها از ترافیک دسکتاپ آن ها فراتر برود نیز، الگوریتم های گوگل بر ارتقاء محتوای منحصر بفرد و با کیفیت بالا تمرکز داشتند که تخصص، اعتبار و قابلیت اعتماد را در مجموع نمایش می داد. این 3 اصل در سئو که E-A-T نامیده می شود، مخفف کلمات Expertise، Authority و Trustworthiness می باشد. بنابراین وب سایت هایی که دارای محتوایی با این 3 ویژگی هستند، دارای اعتبار بالاتر و در نتیجه Page rank بالاتری نیز می شوند.
آشنایی با Core Web Vitals

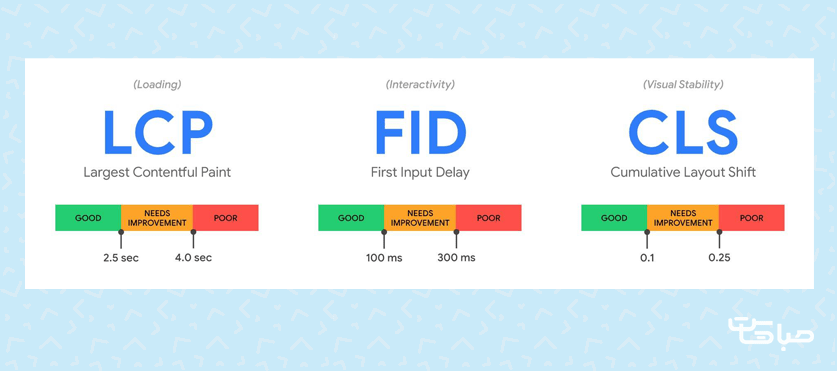
معیار های رتبه بندی نتایج گوگل بر اساس تجربه صفحه، شامل 3 معیار عملکرد محور است که Core Web Vitals نامیده می شوند. این معیار ها عبارتند از:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
در ادامه مطلب، هر کدام از این 3 معیار را توضیح خواهیم داد، تا با نحوه عملکرد آن ها بیشتر آشنا شوید.
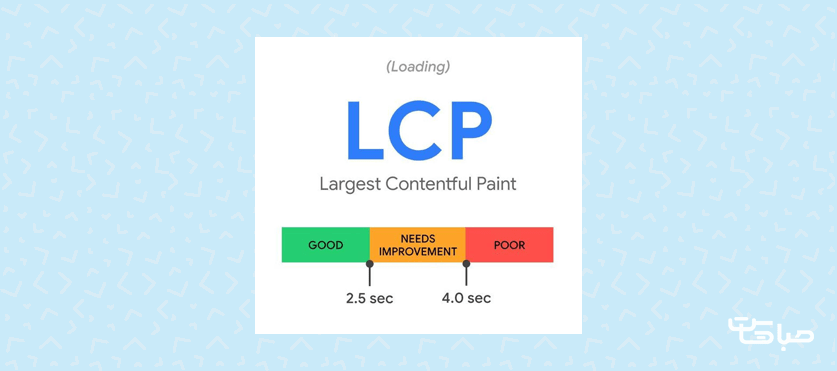
LCP یا Largest Contentful Paint چیست؟
این معیار به زمان مورد نیاز برای رندر کردن و بارگذاری بزرگ ترین المان چه از نظر سایز و چه حجم در یک صفحه وب اشاره می کند، که به کاربر در مورد بارگذاری صفحه اطلاع رسانی می کند.

به عنوان مثال، اگر یک وب سایت خبری را در موبایل خود باز کنیم، احتمالاً LCP آن صفحه مربوط به بارگیری تصویر اصلی مقاله خواهد بود، به این دلیل که تصاویر همیشه حجیم تر از متن ها و دیگر عناصر یک صفحه هستند و متن ها در ابتدا بارگذاری خواهند شد.
- LCP خوب چیست؟ گوگل می خواهد که بارگذاری اولیه صفحه، در 2.5 ثانیه اول بارگذاری رخ دهد.
- LCP متوسط چیست؟ هر LCP بالاتر از 2.5 ثانیه، اما هنوز زیر 4 ثانیه باشد.
- LCP ضعیف چیست؟ صفحاتی با LCP بالای 4 ثانیه که بسیار ضعیف تلقی می شوند.
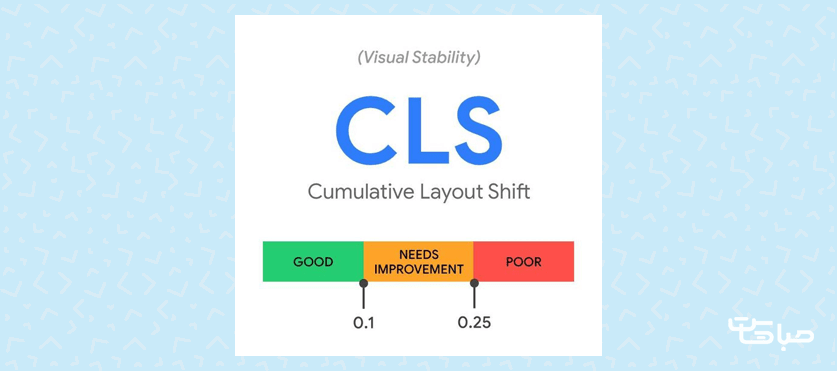
CLS یا Cumulative Layout Shift چیست؟
این معیار، ثبات بصری صفحات وب را با میزان تغییر غیر منتظره در چیدمان عناصر صفحه حین مرور توسط کاربران اندازه گیری می کند. شاید برای شما نیز پیش آمده باشد، که حین مرور یک مقاله قصد کلیک بر روی یک دکمه داشته اید، اما به طور غیر منتظره ای حرکت کرده و به مکانی دیگر منتقل شده اید، یا اینکه بر روی یک المان دیگر کلیک کرده باشید. تمامی این موارد می تواند CLS بدی برای صفحه رقم بزند.

بیشترین دلایل برای ایجاد CLS بد در یک صفحه عبارتند از:
- وجود یک تصویر یا ویدیو با ابعاد نا معلوم
- وجود فونت های بارگذاری شده بزرگ تر یا کوچکتر از اندازه معین
- وجود یک ویجت یا بخش تبلیغاتی در صفحه، که به صورت مداوم در حال تغییر اندازه بوده و عناصر اطراف آن نیز جابجا می شوند.
توضیح اینکه چطور گوگل این معیار را اندازه گیری و محاسبه می کند، به زبان ساده این گونه است: CLS، اندازه نسبی یک المان بی ثبات در صفحه را با میزان مسافتی که روی صفحه حرکت می کندف باهم ترکیب کرده و محاسبه می کند.
- CLS خوب چیست؟ صفحه وبی با امتیاز CLS زیر 0.1 خوب محسوب می شود.
- CLS متوسط چیست؟ هر صفحه وبی با امتیاز CLS بالاتر از 0.1، اما نهایتاً کمتر از 0.25، که نیاز به بهبود دارد.
- CLS بد چیست؟ صفحات وبی که دارای امتیاز CLS بالای 0.25 می باشند، که ضعیف تلقی می شوند.
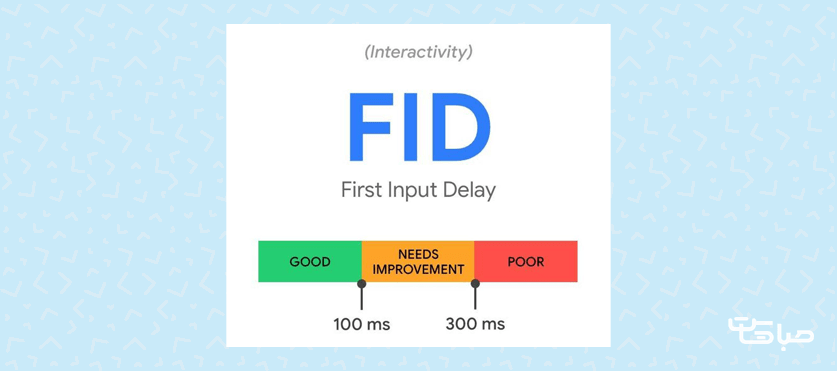
FID یا First Input Delay چیست؟
FID، مدت زمانی است که یک صفحه وب به اولین تعامل کاربر پاسخ می دهد. این تعامل می تواند کلیک کردن بر روی یک لینک یا دکمه باشد. در این معیار، گوگل می خواهد که وب سایت ها بعد از باز شدن توسط کاربران، با سرعت هرچه بیشتر تعاملی و پاسخگوی کاربران شوند.

بدین منظور بهترین آستانه برای FID یک صفحه وب کمتر از 100 میلی ثانیه در نظر گرفته شده است، که یک دهم ثانیه می باشد، یعنی یک چشم بهم زدن! البته این کاملاً منطقی است، چرا که وقتی کاربر آماده عمل است، سایت باید توانایی پاسخگویی سریع را داشته باشد، در غیر این صورت، هرگونه فروش، معامله و تبادلات موفق از دست خواهد رفت.
- FID خوب چیست؟ صفحات وبی با امتیاز FID زیر 100 میلی ثانیه، خوب تلقی می شوند.
- FID متوسط چیست؟ امتیاز FID بین 100 میلی ثانیه تا 300 میلی ثانیه، که نیاز به بهبود دارد.
- FID ضعیف چیست؟ هر امتیاز FID بالای 300 میلی ثانیه، که ضعیف تلقی می شود.
زمانی که درک درستی از معیار های گفته شده در Core Web Vitals داشته باشیم، می توانیم صفحات وب سایت خود را برای انتخاب گوگل بهبود بدهیم. به طور کلی سایت هایی با بارگذاری اولیه 2.5 ثانیه، تعامل برانگزی کمتر از 100 میلی ثانیه و ثبات تصویر کمتر از 0.1 ثانیه دارای یک تجربه کاربری و در نهایت تجربه صفحه عالی هستند.
رویکرد رتبه بندی موبایلی صفحات
در حالی که یکی از معیار های مهم در سئو و رتبه بندی صفحات، ارائه محتوای خوب و یونیک با معیار های E-A-T می باشد، و core Web Vitals نیز به یک معیار اصلی برای تعیین UX وب سایت ها و رتبه بندی جدید گوگل تعیین شده است، باید به یاد داشته باشیم که بخش عظیمی از ترافیک وب سایت ها رو به موبایلی شدن است و دسکتاپ ها روز به روز کوچک و کوچک تر می شوند.
از زمانی که گوگل در مارس 2020 شروع به ایندکس وب سایت ها بر اساس عملکرد آن ها در Mobile Frist Indexing نمود، کیفیت تجربه کاربری در تلفن های همراه، بسیار مهم تر از همیشه شد.
عواملی که گوگل بر اساس آن ها عملکرد موبایلی صفحات وب سایت ها و تجربه کاربری را ارزشیابی می کند:
-
سرعت بارگذاری صفحه
Page Speed بر روی یک سوال ساده متمرکز است: سرعت بارگذاری یک صفحه وب چقدر است؟ این سرعت از زمان بارگیری تمام محتویات اولیه مثل متن ها و دکمه ها تا زمان بارگیری المان های سنگین تر مثل تصاویر و فیلم ها با شروع مروز صفحه توسط کاربر ارزیابی می شود.
بنابراین بهینه بودم تمام عناصر صفحه، به خصوص تصاویر، مدیا ها، اسکریپت ها و کدنویسی ها بسیار حائز اهمیت هستند.
در این راستا باید دقت کنید که هاستی که برای سایتتان انتخاب کرده اید نیز می تواند تأثیر بسیار زیادی بر سرعت سایت داشته باشد. پیشنهاد ما به شما هاست لینوکس حرفه ای یا سرور مجازی است. اما اگر یک سایت وردپرسی دارید، بهتر است از هاست وردپرس استفاده کنید. -
مرور بدون وقفه صفحات
این موضوع که در حین پیمایش صفحه وبی، یکدفعه یک تبلیغ پاپ آپ نمایش داده شود، و ارتباط ما با صفحه فعلی را قطع کند یا وقفه بیاندازد، بسیار آسیب زننده بوده و تجربه وب گردی لذت بخش را از کاربر می گیرد.
این موضوع به خصوص در گوشی های موبایل بسیار آزار دهنده بوده و گاهی حتی باعث می شود، صفحه ای که در آن بودیم را گم کنیم. به همین دلیل است که مرور بدون وقفه در صفحات وب، به یکی از معیار های مهم برای گوگل تبدیل شده است. -
بهینه سازی قابلیت استفاده از طریق موبایل
عواملی که گوگل برای بهینه بودن یک صفحه وب در گوشی موبایل در نظر گرفته است، به صورت زیر می باشند:
- استفاده از فناوری های وب جدید و پیشرفته، برای پشتیبانی از سازگاری با انواع دستگاه ها و مرورگر ها
- توانایی محاسبه اندازه صفحه نمایش های مختلف در انواع دستگاه های موبایلی و طراحی رسپانسیو عالی
- طراحی و قالب بندی متن ها و المان های صفحه، به صورتی که کاربران بتوانند به راحتی آن ها را لمس کرده و انتخاب کنند و با آن ها ارتباط برقرار کنند.
تجربه مرور ایمن برای کاربران
گوگل از شما انتظار دارد، وب سایتی طراحی کنید که بتواند تجربه مرور ایمن یا Safe Browsing Experience را برای بازدیدکنندگان ارائه دهد. این موضوع توسط وب سایت های زیادی نادیده گرفته شده است، که باعث شده توسط گوگل مورد اهمیت قرار بگیرد. بنابراین برای گوگل بسیار هائز اهمیت است که وب سایت ها از دو روش زیر برای مرور ایمن صفحات استفاده کرده باشند:
- صفحات وبی که از طریق ارتباط ایمن HTTPS ارائه می شوند.
- صفحات وبی که محتوای مخرب یا فریبنده مثل فیشینگ ارائه نمی دهند. این صفحات به راحتی حریم خصوصی و امنیت کاربران را از طریق تاکتیک هایی مثل بد افزار و حملات فیشینگ به خطر می اندازند.
اهمیت دسترسی وب
برای گوگل، تجربه کاربر یا User Experience، شامل تمامی کاربران می شود، به همین دلیل است که گوگل دسترسی به وب سایت ها را بهترین روش برای بهینه سازی جستجوها می داند. وب سایت های همیشه در دسترس دارای تعدادی مزایا هستند که سئوی آن ها را بهبود می دهند، مانند:
- لینک های توصیفی تر
- ساختار URL های بصری، که به کراول بهتر خزنده ها کمک می کند.
- استفاده از متن های جایگزین غنی شده با کلمات کلیدی در تصاویر
- رونوشت های صوتی یا تصویری که شامل کلمات کلیدی باشد.
معیارهای بهبود Core Web Vitals
همانطور که تا این بخش از مقاله متوجه شده اید، این معیار ها با عناوین LCP، CLS و FID، تاثیر بسزایی در تعیین رتبه های گوگل دارند، بنابراین یکی از ضروری ترین اقدامات در بهبود رتبه و سئوی وب سایت ها، بهبود این معیار ها می باشد. در ادامه نحوه بهبود هر یک را توضیح خواهیم داد.
-
نحوه بهبود LCP صفحات وب
بهترین کاری که برای بهبود رتبه LCP می توانیم انجام دهیم، حذف عناصری است که بارگذاری اولیه را کند می کند. یکی از سنگین ترین عناصر صفحه، معمولاً تصاویر با کیفیت بالا است، که علاوه بر حجم سنگین دارای سایز بزرگی نیز هستند. علاوه بر این هر گونه ویجت اضافی، منو یا کد های غیر ضروری را باید حذف کنیم.
مورد بعدی، اسکریپت های غیر ضروری در صفحات است. برای مثال اسکریپت های آمارگیر شاید در ابتدا مهم به نظر برسند، اما آسیبی که به رتبه سایت می زنند، بسیار بیشتر از کاربردشان است. بنابراین هر اسکریپت غیر ضروری را از روی صفحات حذف کنید.
-
نحوه بهبود CLS صفحات وب
هیچ کاربری از صفحه ای که مدام در حال جابجا شدن، تکان خوردن و تغییر کردن است، لذت نمی برد! این یک واکنش طبیعی است که چشمان ما را خسته می کند، علاوه بر اینکه توانایی انتخاب المان ها را از ما گرفته و دچار اشتباه نیز می شویم. بنابراین حفظ ثبات المان ها در صفحات بسیار مهم است.
بهتر است برای تمامی تصاویر و مدیا های وب سایت خود، مقیاس مشخص و صحیحی در نظر بگیریم تا موقع بارگذاری، مرورگر بداند چه مقدار فضایی باید برای آن در نظر بگیرد. در این صورت مشکل لود چندباره حل می شود.
ویجت هایی که محتوای تبلیغاتی نمایش می دهند، بسیار دیده می شود که مدام به سمت بالا و پایین حرکت کرده، و موجب حرکت دیگر اجزای صفحه در اطراف آن ها هستیم. همین امر موجب امتیاز منفی در CLS صفحه می شود. بنابراین، بهتر است فضاهایی ثابت با مقادیر با اندازه های یکسان و ثابت برای این بخش ها در نظر بگیرید. برای مثال انتخاب دو بنر تصویری با ابعاد بزرگ و کوچک می تواند در زمان بارگذاری در قسمت ویجت، باعث ایجاد پرش در صفحه شود.
-
نحوه بهبود FID صفحات وب
برای اینکه یک صفحه وب بلافاصله بعد از بارگذاری اولیه بتواند به کاربر پاسخگو باشد، نیاز به رتبه بالا در FID پیچ است. بنابراین بهتر است قبل از هر کاری اسکریپت های غیر ضروری پیج را حذف کنید. همانطور که در دو آیتم قبلی توضیح داده شد، اسکریپت های غیر ضروری تنها منجر به کندی صفحه و کاهش Score می شوند.
مورد بعدی که به افزایش امتیاز FID کمک می کند، فعال کردن پلاگین های کش می باشد. پلاگین Cache با ذخیره کردن محتویات صفحات، در دفعات بعدی با سرعت بالایی صفحه را برای کاربر نمایش می دهند و نیاز به بارگذاری تمامی دیتای صفحه در هر بار مراجعه کاربر نمی باشد.
مورد بعدی، به تاخیر انداختن بارگذاری کد های JavaScript می باشد. به راحتی این کار را با برخی افزونه های بهینه سازی سایت می توانید انجام دهید. بدین منظور کافیست تنظیم کنیم که، کد های جاوا سایت در پایانی ترین بخش بارگذاری شوند. بنابراین لود اولیه صفحات بدون در نظر گرفتن کد های جاوا انجام می شود.
ابزار های رایگان گوگل برای اندازه گیری Page Experience
متاسفانه حفظ بهترین page experience برای وب سایت ها کار ساده ای نیست و نیاز به بررسی و پیگیری مداوم دارد، چرا که الگوریتم های گوگل به طور مداوم جدید یا بروز رسانی می شوند. بنابراین شما نیز نیاز دارید تا به طور مداوم، مطمئن شوید که تمامی صفحات یا محتواهای جدید منتظر شده در وب سایتتان با استاندارد های گوگل مطابقت داشته باشند. گوگل برای این کار ابزار هایی را به صورت رایگان ارائه کرده، که در ادامه آن ها را معرفی خواهیم کرد:
-
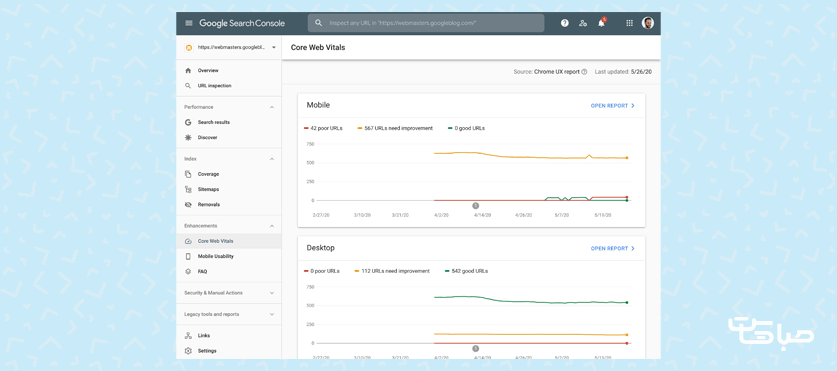
سرچ کنسول Google Search Console

سرچ کنسول گوگل، روشی بسیار ساده و آسان برای مشاهده بازدید های ورودی به سایت به خصوص از طریق سرچ ارگانیک Google می باشد، که در بخش Enhancements علاوه بر این شامل اطلاعات کاملی در خصوص رتبه بندی صفحات توسط گوگل و امتیازات Core Web Vitals نیز می باشد. در این بخش لیست صفحات ایندکس شده در گوگل به همراه لیست صفحاتی که دارای امتیاز Page Experience پایینی هستند، نمایش داده می شود، و راه کار هایی توسط گوگل نیز برای بهبود امتیازات ارائه شده است.
به منظور دسترسی به این ابزار می بایست به آدرس اینترنتی Google Search Console مراجعه کنید.
-
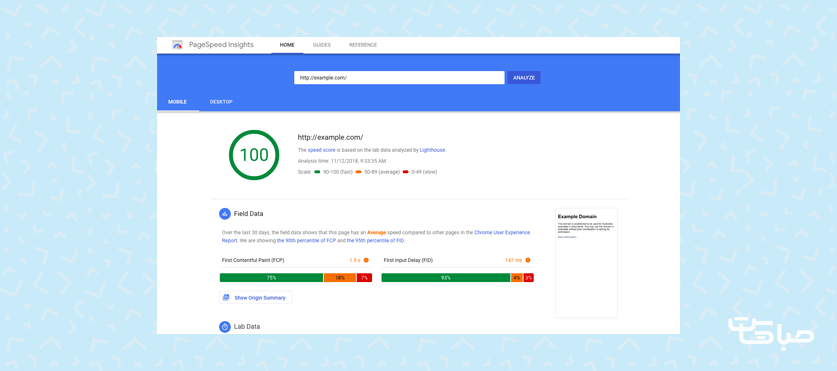
پیج اسپید Page Speed Insights

یک ابزار بسیار کاربردی دیگر که توسط Google ارائه شده است، Page Speed Insights می باشد. این ابزار آنالیز های بسیار حرفه ای، دقیق و با سخت گیری بالایی را ارائه می دهد، به خصوص در قسمت Core Web Vitals نیز اطلاعات بسیار کاربردی و دقیقی ارائه می دهد. همچنین در این ابزار می توانید هر صفحه ای از وب سایت را مورد آنالیز قرار دهید، در بالای صفحه یک امتیاز کلی از مجموع معیار ها به صفحه داده می شود، که باید سعی کنید امتیاز بالایی در این بخش دریافت کنید تا رتبه شما در نتایج گوگل بالا بیاید.
به این نکته توجه داشته باشید، پیج اسپید گوگل در این قسمت به شدت سخت گیرانه امتیاز دهی می کند و نباید به دنبال دریافت امتیاز بسیار بالا بود، بلکه مهم بهبود و بهینه سازی صفحات بر اساس این معیار ها می باشد.
-
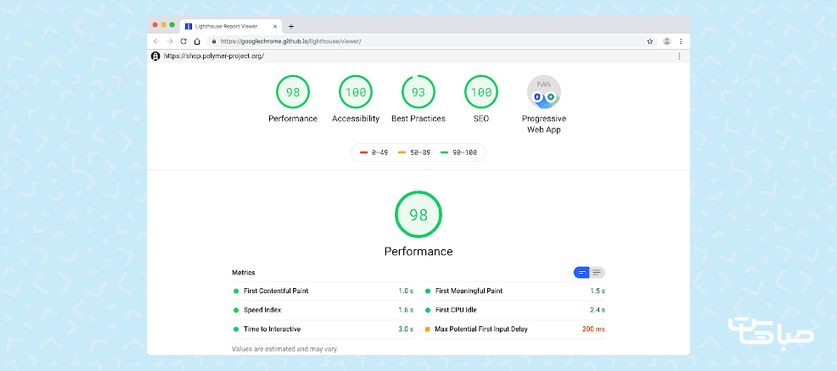
گوکل لایت هاوس Lighthouse

ابزار دیگری که توسط گوگل برای آنالیز صفحات وب سایت ها توسعه داده شده است، Google Lighthouse می باشد. این ابزار به راحتی از بخش DebTools در مرورگر Chrome به صورت یک اکستنشن قابل دسترسی می باشد. آمار هایی که در این ابزار ارائه می شوند، بر اساس دسترسی به صفحات، سئو، بهترین عملکرد و بهبود اپلیکیشن های وب می باشد.
جمع بندی
در پایان باید به این نکته بسیار توجه داشته باشیم، گوگل به تجربه کاربر و تجربه صفحه بسیار اهمیت می دهد، و با گذر زمان، سخت گیری های گوگل بسیار بیشتر هم می شود. این طبیعتاً درست است که سایت های مورد علاقه کاربران در رتبه های بالاتر قرار بگیرند، و در عوض سایت هایی که تجربه کاربری بدی را برای بازدید کنندگان رقم می زنند، از نتایج بالای گوگل کم کم حذف شوند.
همانطور که گفته شد، گوگل به دنبال ارائه اطلاعات صحیح، معتبر و کاربردی به مخاطبینش است و با این الگوریتم سعی در ارائه نتایج مطمئن تر و کاربردی تر به کاربران دارد. قطعاً شما نیز از ورود به سایتی که تجربه کاربری بدی داشته اید، خودداری کرده و اگر آن را به وفور در نتایج ببینید، از عملکرد گوگل ناراضی خواهید شد. بنابراین به عنوان یک مدیر وب سایت، یا یک توسعه دهنده سئو، حتماً باید به موارد گفته شده در این مقاله به دقت رسیدگی نمایید و رتبه بالایی در Core Web Vitals دریافت کنید.
امیدواریم این مقاله برایتان مفید واقع شده باشد. اگر سوالی دارید که در این مقاله پاسخش را پیدا نکردید، در قسمت کامنت ها سوال خود را مطرح کنید، کارشناسان ما در کمتر از چند دقیقه به سوالات پاسخ خواهند داد.
این مقاله را با دوستان خود به اشتراک بگذارید.
موفق باشید.