
رفع مشکلات google core web vitals
Core Web Vitals گوگل به صاحبین وب سایت ها و سئو کار ها در بهبود تجربه کاربری و کیفیت وب سایت ها بسیار کمک می کند. معیار هایی که این ابزار دارد، در واقع معیار های گوگل برای رتبه بندی و امتیاز سئو وب سایت ها می باشد. Core Web Vitals در واقع 3 معیار اصلی دارد، که در این مقاله آموزشی به معرفی آن ها خواهیم پرداخت.
بعد از معرفی هر بخش آن، نحوه بهبود وب سایت بر اساس این معیار ها نیز گفته خواهد شد، پس این مقاله بسیار کاربردی را از دست ندهید. فراموش نکنید، Google در سال های اخیر بر روی میزان سرعت بارگذاری صفحات وب سایت ها و میزان آمادگی صفحات برای پاسخ گویی و تعامل با کاربران بسیار متمرکز شده است، و این معیار ها از اصلی ترین معیارهای رتبه دهی به وب سایت های برتر در نتایج SERP می باشد.
Core Web Vitals چیست؟
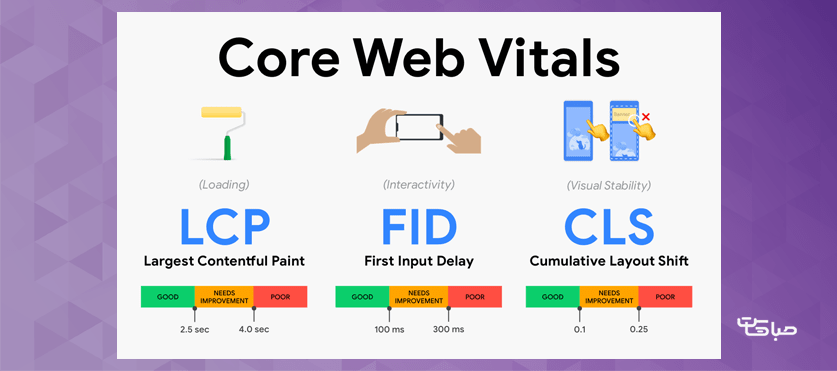
Core Web Vitals معیار های گوگل برای امتیاز دهی به عملکرد های یک وب سایت و SEO می باشد، که توسط Google ارائه شده است. گوگل در واقع با تست کیفیت سایت ها به آن ها امتیاز دهی می کند. به طور کلی Core Web Vitals دارای 3 بخش اصلی می باشد:

- Largest contentful paint ( LCP ) - زمان بارگذاری بزرگ ترین عنصر صفحه
- First Input Delay ( FID ) - اولین تعامل و پاسخگویی با کاربر
- Cumulative Layout Shift ( CLS ) - ثبات المان های تصویری صفحه
هر یک از این معیار ها بر جنبه های بارگذاری، تعامل و پایداری المان ها در صفحات وب سایت ها متمرکز هستند. بنابراین، گوگل بر تجربه کاربری و رضایت کاربر از سرعت و عملکرد سایت شما نظارت کامل دارد. در ادامه هر یک از این متریک ها به همراه توضیحات کامل را مطالعه خواهید کرد.
بررسی متریک های Core Web Vitals سایت
برای بررسی و آنالیز وب سایت خود می توانیم از این ابزار های محبوب استفاده کنیم:
- page speed insight
- Gtmetrix
- Lighthouse
- Chrome DevTools
معرفی Largest contentful paint و نحوه بهینه سازی
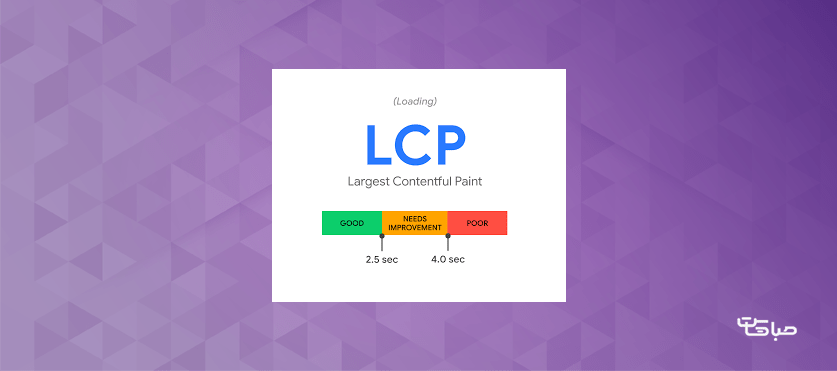
LCP یا Largest contentful paint به میزان زمانی که کاربر در انتظار باز شدن بزرگ ترین عناصر در صفحه می ماند، گفته می شود.
در واقع این معیار به زمان بارگذاری کل صفحه کاری ندارد، و به محض اینکه اولین عنصر محتوایی صفحه load بشود، زمان آن را اندازه گیری می کند، و بر این اساس به صفحه امتیاز مشخصی می دهد. برای مثال یک اسلایدر بزرگ یا یک تصویر بزرگ می تواند، در این معیار مورد محاسبه قرار بگیرد.

به طور کلی المان های ،
انواع امتیاز ها در معیار LCP:
- LCP کمتر از 2.5 ثانیه: به معنی عملکرد بسیار خوب صفحه، که اگر کمتر از این مقدار باشد، یعنی سایت شما در وضعیت عالی قرار دارد.
- LCP بین 2.5 تا 4 ثانیه: به معنی نیاز به بهبود جهت افزایش سرعت بارگذاری صفحات می باشد. نه خیلی بد، و نه خیلی خوب است.
- LCP بیشتر از 4 ثانیه: به این معنی که سایت شما دارای تجربه کاربری بدی می باشد، و نیاز به بهبود اساسی جهت افزایش سرعت بارگذاری صفحات دارد.
نحوه رفع مشکلات LCP در Core Web Vitals
یکی از بهترین کار هایی که می توان برای رفع مشکلات مربوط به LCP سایت انجام داد، افزایش سرعت سرور میزبان سایت می باشد. بدین منظور می توانیم، اقدامات زیر را انجام دهیم:
- انتخاب یک هاست بهتر و یا حتی سرور مجازی که بسیار پرقدرت تر از یک هاست اشتراکی می باشد. می توانید به مقاله تأثیر هاست بر سئو جهت دریافت اطلاعات بیشتر مراجعه کنید.
- استفاده از کش سرورها که به بهبود زمان پاسخگویی بسیار کمک می کند.
- بهینه سازی کد های CSS و JavaScript در سایت.
- کاهش اندازه و حجم فایل ها از طریق تغییر سایز و فشرده سازی به روش دستی یا با افزونه.
نکته: اگر سایت شما وردپرسی است، و از هاست وردپرس برای آن استفاده می کنید، می توانید به راحتی با استفاده از افزونه های کش مثل WP Rocket عمل کشینگ را فعال کنید. با این کار برای هر بازدیدکننده تنها یک بار کل محتوای سایت بارگذاری می شود، و در دفعات بعدی از حافظه کش بارگذاری انجام می شود.
معرفی First Input Delay و نحوه بهینه سازی آن
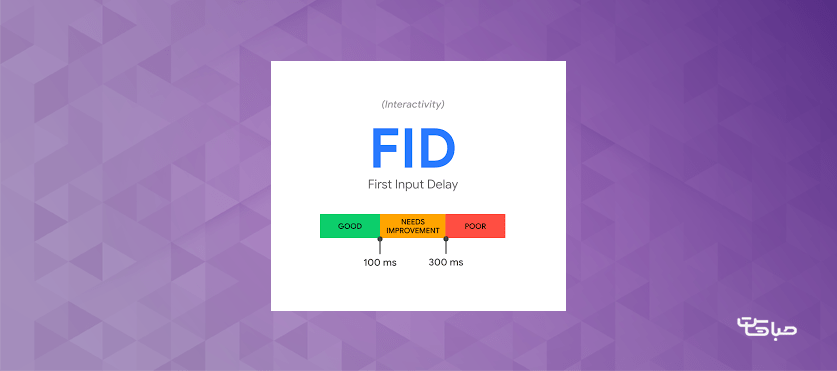
همانطور که گفته شد، FID بر روی مدت زمان ایجاد اولین تعامل و پاسخ دهی به کاربر متمرکز می باشد. بنابراین طراحی وب سایت ما باید به نحوی باشد، که در کوتاه ترین زمان ممکن، تعامل و پاسخ دهی به کاربر شروع شود.
این متریک بر روی المان هایی مثل کد های JavaScript، Parsing و کامپایل و اجرای کد های JavaScript متمرکز می باشد.

انواع امتیاز ها در معیار FID:
- FID کمتر از 100 میلی ثانیه: عملکرد بسیار عالی سایت.
- FID بین 100 تا 300 میلی ثانیه: نیاز به بهود و انجام اصلاحات.
- FID بیش از 300 میلی ثانیه: وضعیت سایت اصلاً خوب نیست و به تغییر و بهبود اساسی نیاز دارد.
نحوه رفع مشکلات FID در Core Web Vitals
اگر به دنبال بهبود امتیاز FID سایت خود هستید، بر بهینه سازی کد های جاوا اسکریپت فکر کنید. هرچقدر میزان عناصر جاوا اسکریپت بر روی صفحات سایت کمتر باشند، به طرز چشم گیری می تواند در بهبود رتبه FID سایت تأثیر گذار باشد.
اقداماتی که در این متریک می توانیم انجام دهیم:
- کوتاه کردن Long Task ها – که با کاهش جاوا اسکریپت های غیر ضروری در صفحه، سرعت پاسخگویی صفحه افزایش پیدا می کند.
- استفاده از Web Worker – با استفاده از web worker ها می توانیم، مسدود بودن thread های اصلی را انتقال جاوا اسکریپت ها به thread های فرعی کاهش دهیم.
- تعویق در کد های جاوا اسکریپت – به سادگی با به تعویق انداختن اجرای کد های جاوا اسکریپت غیر ضروری سایت می توانیم، سرعت بارگذاری صفحه را افزایش دهیم. در حالت عادی مرورگر ها در زمان بارگذاری صفحات وب سایت ها مجبور به دانلود، پردازش و کامپایل کد های جاوا اسکریپت هستند، و این زمان لود صفحه را در ابتدا بالا می برد.
معرفی Cumulative Layout Shift و نحوه بهینه سازی آن
Visual Stabilityیا همان ثبات المان ها تصویری، چیزی است که در CLS مورد توجه قرار دارد. منظور از المان، فونت ها، تصاویر، ویدیو ها، دکمه ها و ... می باشد، که همگی باید دارای ثبات در صفحه باشند.
برای مثال وقتی یک کاربر می خواهد بر روی یک دکمه کلیک کند، ممکن است پنجره یک تبلیغ بر روی آن مانع دسترسی کاربر به دکمه شود. بنابراین تجربه کاربری بدی را برای صفحه سایت شما رقم می زند.

انواع امتیاز ها در معیار CLS:
- CLS کمتر از 0.1 ثانیه: به معنی وضعیت عالی صفحه می باشد.
- CLS بین 0.1 تا 0.25 ثانیه: به معنی خوب بودن و البته نیاز به اصلاح و بهبود می باشد.
- CLS بیش از 0.25 ثانیه: به این معنی که وضعیت صفحه بسیار بد، و نیاز به بررسی و اصلاح اساسی و فوری دارد.
نحوه رفع مشکلات CLS در Core Web Vitals
همانطور که گفته شد، CLS ارتباط مستقیمی با تجربه کار با صفحه توسط کاربر دارد، که در دستگاه های موبایلی نیز بیشتر مورد سنجش و ارزیابی قرار می گیرد. بنابراین لازم است این متریک گوگل به شدت مورد توجه قرار بگیرد، و اقدامات لازم در خصوص بهبود آن را انجام دهیم.
اقداماتی که در این متریک می توانیم انجام دهیم:
- بررسی تصاویر بدون ابعاد استاندارد: تصاویر و ویدیو ها در صفحات باید دارای ابعاد طول و عرض مشخصی باشند، علاوه بر این لازم است به طور واکنشگرا یا ریسپانسیو نیز طراحی شده باشند، تا در دستگاه های مختلف به درستی نمایش داده شوند.
- بررسی تبلیغ های بدون ابعاد مشخص: تبلیغ ها در عین ضروری بودن برای برخی وب سایت ها، می توانند به طور کامل متریک CLS را تحت تأثیر قرار دهند. از درج تبلیغ های بدون ابعاد مشخص در سایت خود خودداری کنید.
- بررسی محتوای Dynamic: محتوای داینامیک، در واقع پاپ آپ ها می باشند، که بعد از مدتی که محتوای اصلی سایت به نمایش درآمد، به کاربر نمایش داده می شوند. معمولاً پاپ آپ های عضویت و پیشنهاد مطالب و محصولات بیشتر رایج هستند. دقت کنید از این محتوا به طور دقیق و کاربردی استفاده کنید.
- بررسی فونت های وب: برای جلوگیری از فونت هایی که منجر به FOIT می شوند، از تگ rel="preload" در پیوند مربوط به بارگیری فونت استفاده کنید.
راهکار صباهاست
همانطور که در این مقاله آموزشی اشاره شد، انتخاب سرویس میزبانی پرسرعت برای سایت، یکی از مهم ترین کارهایی است، که با انجام آن می توانید شاهد بهبود چشم گیر امتیاز کور ویتالز سایت خود باشید. راهکار صباهاست برای شما، استفاده از هاست لینوکس حرفه ای و سرور اختصاصی ایران است. هر یک از این پلن ها برای بودجه بندی های مختلفی طراحی و ارائه شده اند، و می توانید بسته به وسعت سایت، و رشد کسب و کار خود انتخاب نمایید.
جمع بندی
Core Web Vitals با تمرکز بر سرعت و عملکرد صفحات وب سایت ها، یکی از مهم ترین بروز رسانی هایی بوده است، که کمپانی گوگل در راستای بهبود تجربه کاربری برای مخاطبینش انجام داده است. در این مقاله آموزشی با سه معیار اصلی که در رتبه بندی صفحات مورد آنالیز و تحلیل قرار می گیرند، تحت عنوان LCP، FID و CLS پرداختیم، و روش های بهبود هر یک را نیز در ادامه معرفی کردیم. با بررسی و بهبود هر یک از این معیار ها می توانید، قدم بزرگی در بهبود رتبه سئو سایت خود بردارید.
امیدواریم این مقاله برایتان مفید واقع شده باشد. اگر سوالی دارید که در این مقاله پاسخش را پیدا نکردید، در قسمت کامنت ها سوال خود را مطرح کنید، کارشناسان ما در کمتر از چند دقیقه به سوالات پاسخ خواهند داد.
این مقاله را با دوستان خود به اشتراک بگذارید.
موفق باشید.







